Sign up to the Digital Six newsletter

PWAs aren’t really a single bit of technology that you can point at and say “look, that’s a PWA”. Which makes writing an easy-to-understand guide a little complex. But we’ll give it a go…
PWA stands for “progressive web application”, which is a type of web app that can operate as a website and a mobile application on any device.
These progressive web applications are built with web-based technologies (HTML, CSS, and Javascript), and they can look like a website or a native application.
We’ll review the features that make a web app a PWA before looking at the benefits (and drawbacks) of PWAs for ecommerce.
There’s actually no specific architectural implementation that makes a PWA a PWA, so what does? Well, there are 8 characteristics that help to define and identify PWAs:
*Progressive enhancement is a design philosophy that provides a baseline of essential content and functionality to as many users as possible, while delivering the best possible experience only to users of the most modern browsers that can run all the required code. Source: https://developer.mozilla.org/en-US/docs/Glossary/Progressive_Enhancement
Whilst PWAs aren’t defined by a specific architectural implementation, it’s common to see “frameworks” like Next.js, Gatsby and Nuxt being used to fulfil the eight requirements of PWAs.
A framework is kind of like a “template of a working program that can be selectively modified by adding code”. Modern frameworks contain a lot of the features and characteristics needed to make web apps into PWAs.
A PWA is capable of delivering an app-like user experience in a desktop, tablet or mobile device browser, but they can also be installed on a device, just like a traditional app you’d find in the Google Play Store or Apple App Store.
Depending on which features are available in the user’s browser, their functionality has been enhanced since PWAs were initially proposed by Google in 2015.
Aside from looking incredible (like the PWA we built for Edinburgh Gin), PWAs have many general advantages over native applications or websites. There are some key areas where they’re particularly good for ecommerce stores.
PWAs are capable of delivering an improved user experience, increased customer retention, and lower development costs. Here’s how:
One of the advantages that PWAs have over native apps is how quick and easy they are for a user to install onto a device.
Both are displayed as icons on the device’s home screen, but the difference is that native applications require more steps to install compared to PWAs. Users need to search an app store, download, and then open an app before they can start using it (even then there might be several steps to sign-on and access key functionality).
User’s can find this process to be a hassle and it can put them off installing the app. One study has shown that an app loses approximately 20% for each stage between the user’s initial contact with the app and the app being used.
Once a PWA has been installed on a user’s device they can be given the option to opt-in to receive push notifications.
Push notifications are messages that are sent directly to the home screen or notification centre of a mobile device or a desktop browser from an app or a website.
This form of communication delivers a personalised experience for users, which is based on their own subscription. Push notifications can provide updates that can even function when the user’s device is offline.
Push notifications offer an excellent opportunity for brands to connect with users. They can encourage them to revisit their website or even to visit their brick-and-mortar store.
According to Localytics, users who enable push notifications have almost a 3 times higher retention rate than users who don’t subscribe to push. Creating value proposition-based push notifications for your ecommerce PWA application could increase engagement rates by up to 278%.
Did you know that 53% of mobile site visits are abandoned if it takes longer than 3 seconds to load? A huge number of responsive websites fail to load quickly enough, which is mostly due to large file sizes.
How would you like an ecommerce site that is four times faster than a responsive site? That’s what progressive web apps (PWAs) can offer you. Thanks to app shell architecture and the smart caching of content, PWAs can deliver a seamless and speedy user experience.
When a user clicks on a product from a category page, they don’t have to wait for things like the header and footer to reload. The product image they already viewed on the category page can be reused as a placeholder on the product page.
A key benefit of PWAs for ecommerce is their independent connectivity ability. This means that they remain usable even if the network connection is slow or offline. PWAs use caching and service workers to store and serve app content.
A PWAs independent connectivity means users can still browse the products, read the descriptions, and even add them to the cart without any interruption.
This can greatly improve user retention and satisfaction but it can directly reduce key ecommerce metrics like bounce rate and cart abandonment.
It’s important to note that users wouldn’t be able to carry out actions that require sending or receiving new data. This means that updating a user account, or completing the checkout process, would require internet connectivity.
Bonus: It’s also worth noting that PWAs are lightweight in comparison to traditional app store downloads. A PWA doesn’t require large initial data and bandwidth requirements because they don’t have to download a full application (or application updates) from the app store.
PWA can save you time and money by using web technologies and standards that are easier and cheaper to develop and maintain than native apps. iWebServices reports that “PWAs cost an average of 3-4 times less for development” in comparison to traditional website development. There are a few key reasons why PWAs can be cheaper to develop:
The key benefit and cost-saving feature of PWAs is the ability to use a single codebase that’s shared between your website, mobile app, and desktop app (across operating systems).
This means that changes don’t need to be tested across multiple operating systems and updates to your PWA will be pushed live across all platforms in one release.
Bear in mind, however, that these savings won't apply for all ecommerce businesses. Total Cost of Ownership should be carefully factored into your project before starting your ecommerce PWA. You can learn more about how to approach replatforming in our handy guide.
PWA can help you reach a wider audience by being accessible on any device or browser. You can also leverage SEO and social media to increase your visibility and traffic (without users needing to interrupt their journey by downloading an app).
AliExpress launched a PWA in place of their traditional ecommerce website and saw users “visit twice as many pages per session [whilst] time spent per session increased an average of 74% across all browsers”.
While PWAs can offer significant benefits for ecommerce stores, they aren’t without their limitations. Common challenges can range from limited browser support and device compatibility to SEO issues.
Understanding these challenges can help to figure out whether a PWA is the right solution for your ecommerce business.
Historically, iOS has had stricter limitations on browser capabilities compared to other platforms, such as Android. This can result in certain PWA features not being fully supported or functioning as expected on iOS devices.
Service Workers are a key technology for PWAs that enables offline functionality and caching. While Service Workers are supported on iOS Safari, they have some restrictions compared to other browsers like limitations on background syncing, and push notifications.
Typically, iOS Safari has lagged behind in adoption of the latest web standards and features, which can further limit the capabilities and performance of PWAs on iOS.
Draining device batteries might be a concern with PWAs, although the impact is typically lower compared to native mobile applications.
PWAs will often utilise background processes to deliver offline functionality. While these processes are designed to be efficient, they can still consume some amount of battery power.
JavaScript errors can cause critical functionality to break within a PWA. If an error occurs in a crucial part of the code, it can prevent certain features from working correctly or render the entire application unusable.
Troubleshooting JavaScript errors in PWAs can be more challenging compared to traditional web applications because PWAs often involve complex code structures, service workers, and asynchronous operations.
The relative newness of PWAs can present several challenges. Keeping up with the latest updates and changes in technologies, browser support, and best practices can be a task in itself.
Developers need to stay informed and adapt their knowledge and approaches accordingly, which requires continuous learning and keeping up with the evolving landscape.
That said, the growing popularity and maturing ecosystem around PWAs is gradually addressing many of these issues. As more developers gain experience, and resources become more readily available, the barriers associated with building PWAs are likely to diminish over time.
Digital Six built one of the first ecommerce PWAs in the UK so we understand what the benefits and limitations could mean for a business like yours. Learn more about our ecommerce development services.
If you decide to commit to a PWA, there are a few key areas that have a significant impact on a user’s experience. Follow these helpful tips and best practices to make sure the important stuff doesn’t get buried in complex project requirements.
This isn’t PWA-specific but it’s always important. Fast loading times can have a significantly positive impact by helping users find what they’re looking for (and hit the checkout) quickly and easily. Tools like Lighthouse or PageSpeed Insights can be used to measure your PWA’s performance.
Remember: “your e-commerce conversion rate decreases by an average of 0.3% for every additional second it takes for your website to load.”
You want to make it easy for your customers to complete their purchases without any friction or errors. You can use features like Web Payments API or Payment Request API to simplify the payment process and reduce cart abandonment.
It’s important to test and optimise a PWA. While they have the potential to be fast and responsive, various factors can hinder that optimal performance. Continual testing with a goal to optimise key web perf metrics should give your users the best experience they can get.
You should always monitor your PWA’s performance, usability, and functionality, and fix any issues or bugs that may arise. You can use tools like Microsoft Clarity, GTmetrix, and Google Analytics to track and analyse web performance metrics that are important to your business.
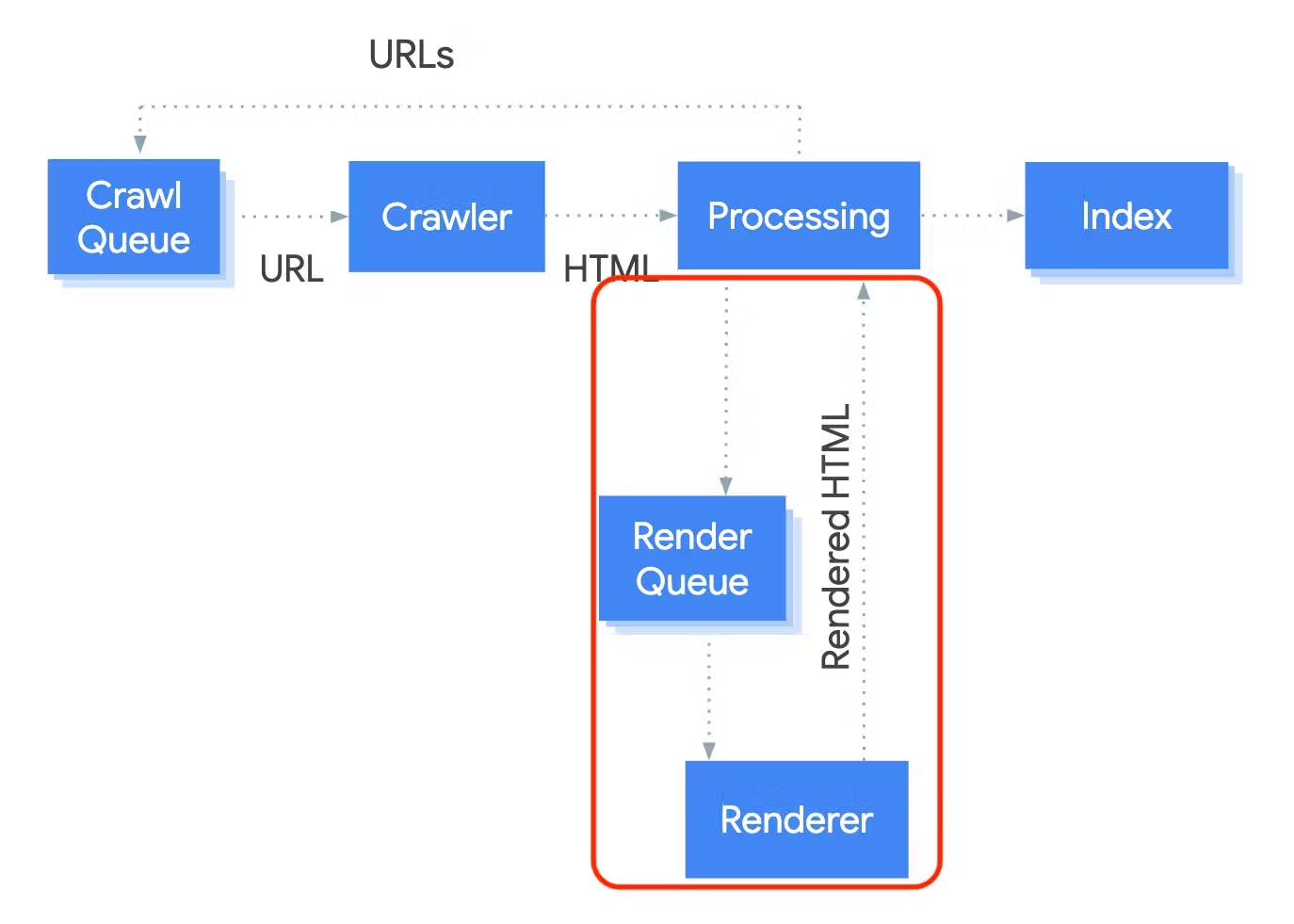
PWAs rely on ‘application shell architecture’ to work. This means that “the initial HTML does not contain the main content” of a page. In fact, PWAs are usually made using one single static HTML file, as JavaScript renders the content, but this makes it more difficult for search engines to crawl.
This means that when search engine crawlers (bots) visit a URL and look at the code of the initial page-load, it doesn’t see an awful lot.
Now, Google can kind of handle Javascript rendering but a lot of bots “don’t have sophisticated JavaScript processing capabilities and still rely on the raw HTML”. In the case of a PWA, that raw HTML doesn’t provide a huge amount of value to crawl bots. But if Google can render it then what’s the issue?

Google can understand the majority of JavaScript websites, but it takes significant processing resources. And time.
All that heavy-lifting is detrimental to a search engine’s ability to understand your ecommerce PWA quickly. Which is therefore not good for SEO.
Server side rendering is a simple solution to this problem. There are several off-the-shelf solutions that use caching methods to copy rendered content and serve a static HTML version of content for search engines to crawl.
Google can understand the majority of JavaScript websites, but it takes significant processing resources. And time.
”PWAs have revolutionised ecommerce by delivering fast, engaging experiences that bridge the gap between web and apps. But they’re not without drawbacks and they’re not the best fit for every business.
A PWA can optimise performance, improve user experience, and leverage engagement tools to foster customer relationships. In a competitive and evolving digital landscape this can give your businesses a serious advantage.
A PWA is inherently complex which means there’s increased risk if you choose to develop one for your ecommerce business. So what’s the best way to minimise risks and ensure your next ecommerce website is a complete success? Learn more about how we develop PWAs or get in touch and we’ll help you find the right solution.
Headless ecommerce case study for Edinburgh Gin's website
Some examples of PWAs for ecommerce
Digital Six's guide to Writing a Good eCommerce Brief [with free RFP template]
Learn more about our individual ecommerce services on these pages: