Examples of PWAs for ecommerce

Progressive web apps (PWAs) are web applications that deliver a native app-like experience to users. They are fast, reliable, and engaging, and they can work offline and support push notifications.
PWAs have a host of benefits for ecommerce businesses. They can help increase conversion rate, improve user experience, and reduce development costs compared to large monolith setups.
They’re gaining popularity but PWAs are still relatively unknown throughout the world of ecommerce. That said, we’ve seen our fair share of PWA projects (we did our first way back in 2017).
Let’s take a look at some examples of how PWAs can be used for ecommerce websites, and what makes them work so well.
Ian Macleod Distillers (IMD)
Built by: Digital Six
First launched: September 2021
Technologies: Adobe PWA Studio, Magento 2 eCommerce Platform, Prismic CMS
Ecommerce functionality: custom category page, product pages, blog

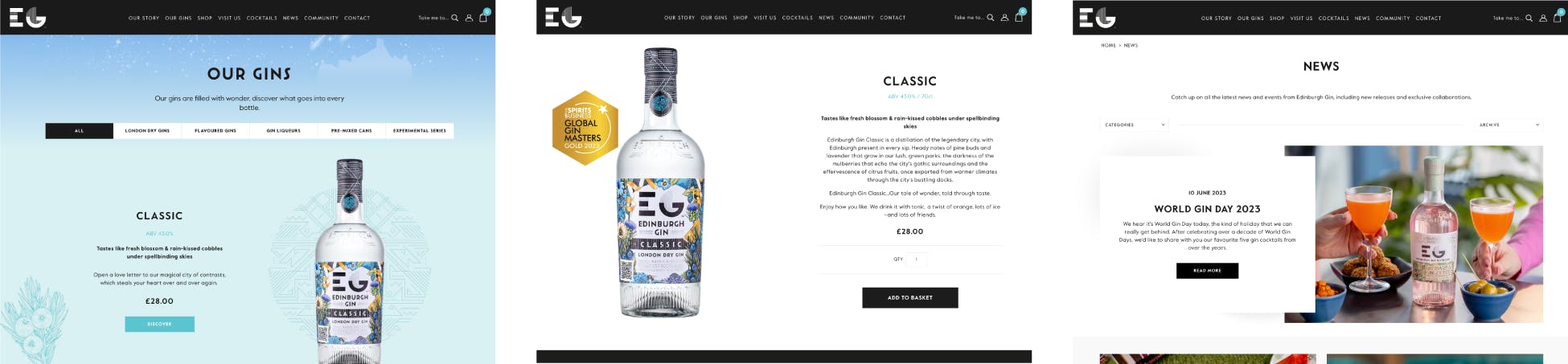
Digital Six built Ian Macleod Distillers’ suite of PWAs designed to enhance the customer experience and inventory management processes for their brands. They implemented a single instance of Magento 2 that consolidated IMD’s operations into one powerful system with Prismic CMS delivering a branded website experience across each of their brands.
Base page templates were created to be utilised across all of IMD’s brands websites, allowing for significant time and cost savings. Digital Six could then create and style unique custom pages where necessary (like Edinburgh Gin’s homepage), ensuring that each brand had the opportunity to showcase its distinct features and offerings.
This modular approach to website design and front-end development helped Ian Macleod Distillers to significantly reduce development costs and dedicate greater resources to more complex areas of the project.
Edinburgh Gin, a brand under the umbrella of Ian Macleod Distillers (IMD), worked closely with Digital Six’s design and front end development teams to make their unique brand vision a reality.
Harnessing the power of Adobe PWA studio and Prismic CMS, Digital Six created a visually-stunning experience with unique touches of movement and parallax – smoothly delivered at warp speed on any screen size.
Crazy Color
Built by: Digital Six
First launched: April 2023
Technologies: BigCommerce, Vercel/Next.js, Prismic
Ecommerce functionality: filters, categories, blog

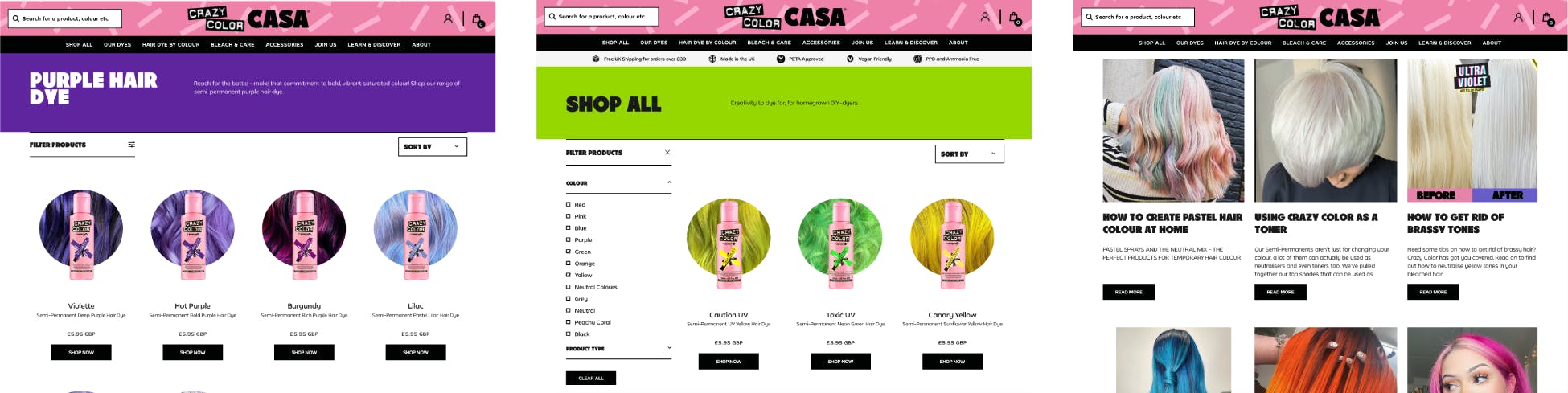
Digital Six launched a dynamic PWA for Crazy Color, harnessing the power of a BigCommerce store to manage product data, order handling, and ERP functionality.
By integrating Vercel and Prismic CMS, the PWA delivers lightning-fast and visually captivating ecommerce webpages.
Crazy Color’s standout feature is the ability to design and create fully customised ecommerce page templates, aligning with their brand ethos that celebrates individuality and encourages self-expression through vibrant hair.
AliExpress
Built by: AliExpress
First launched: 2016
Google’s Case Study: https://web.dev/aliexpress/
Ecommerce functionality: filters, categories, blog

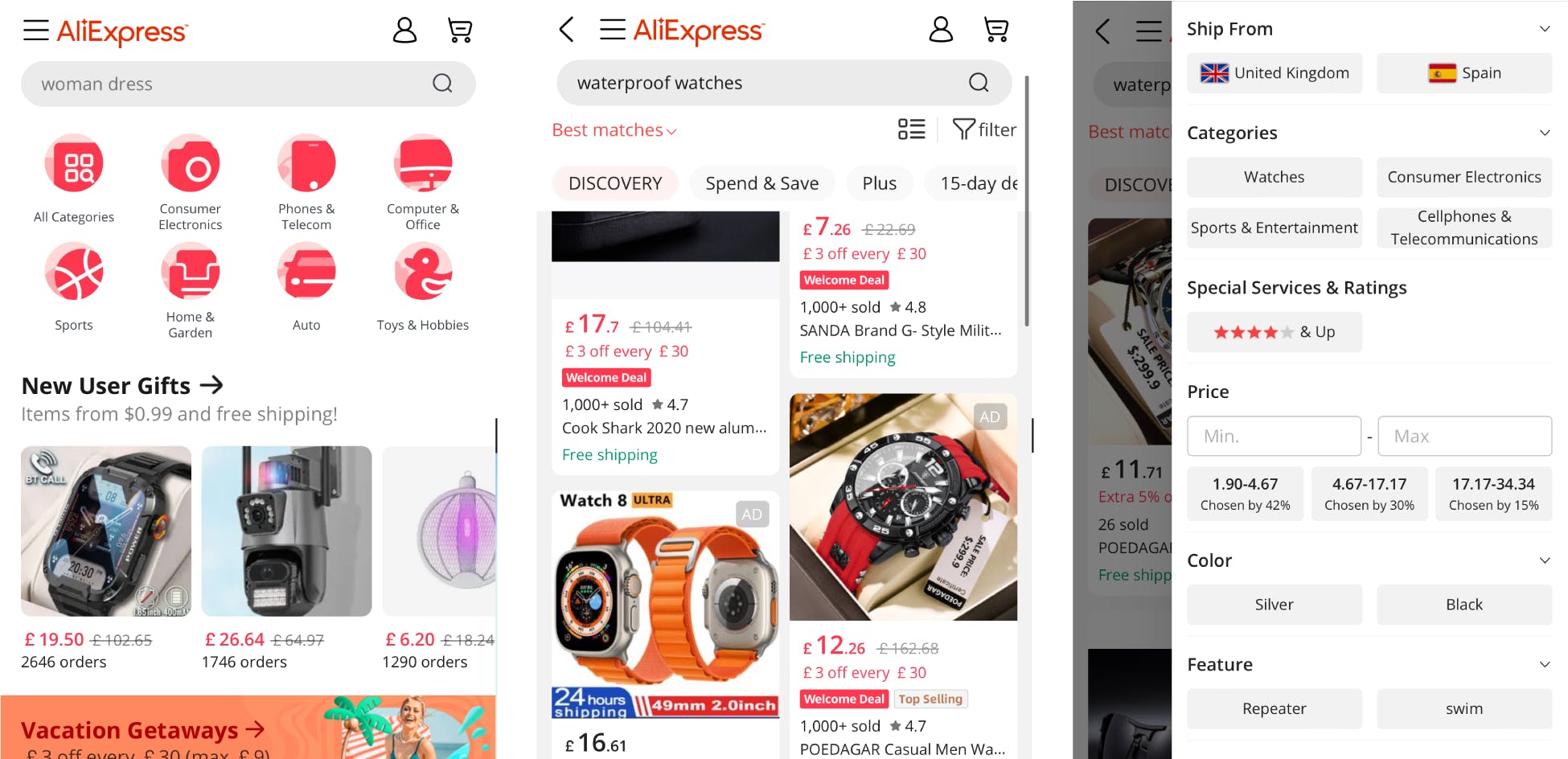
AliExpress, an Ali Baba brand, had found it difficult to build an engaging experience on the web that was as fast as their mobile app. They witnessed substantial improvements in user engagement, conversion rates, and overall customer satisfaction by leveraging the powerful capabilities of PWAs.
AliExpress achieved remarkable performance gains. Users experienced lightning-fast loading times, even on low-end devices and slow network connections. The PWA’s optimised caching mechanisms and data compression techniques significantly reduced the time required to render pages and allowed for seamless navigation.
Whether accessing the AliExpress PWA on a desktop, smartphone, or tablet, users enjoyed a consistent and optimised interface tailored to their specific device, enhancing accessibility and convenience.
By implementing features like push notifications, AliExpress gave their team the ability to generate personalised and real-time communication with users. This resulted in increased user re-engagement, and higher click-through rates.
AliExpress’s PWA delivered an app-like experience that enhaned discoverability and cross-platform compatibility. Ultimately, it proved to be a winning formula and AliExpress saw an improved conversion rate of 104% for new users.
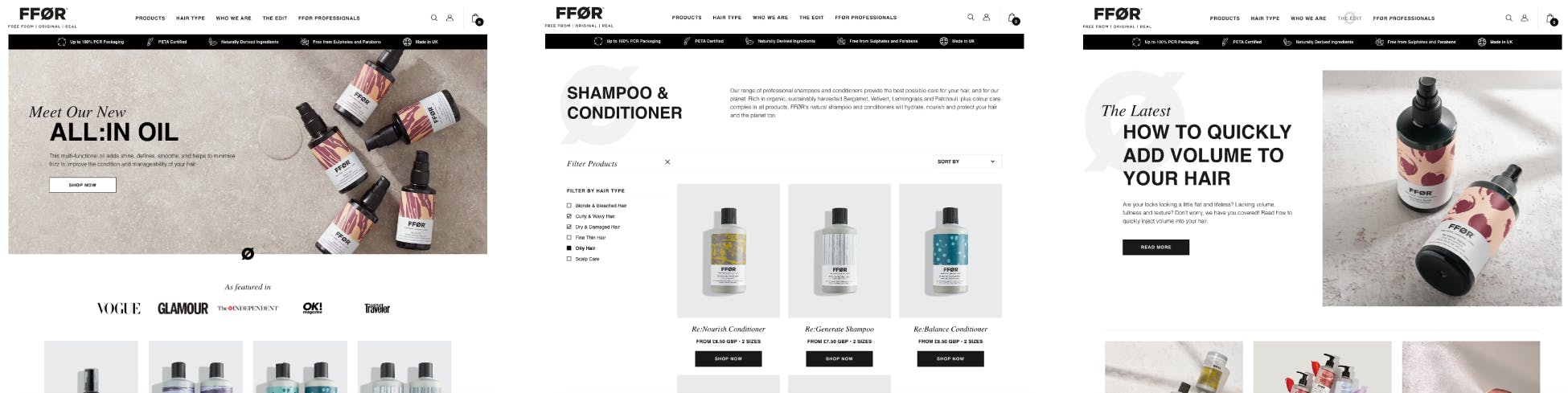
FFØR Hair
Built by: Digital Six
First launched: October 2022
Technologies: BigCommerce, Vercel/Next.js, Prismic
Key Ecommerce functionality: filters, categories, blog

Digital Six designed and implemented an impressive Progressive Web App (PWA) for FFØR Haircare, a project that showcases their expertise in creating exceptional ecommerce solutions. The PWA seamlessly integrates with a BigCommerce store, allowing FFØR Haircare to leverage its robust product data management, order handling, and general ERP functionalities.
To ensure a superior user experience, Digital Six opted to utilise Vercel and Prismic CMS. Vercel’s Next.js enables developers to create full-stack web applications by extending the latest React features ensuring lightning-fast website performance, providing FFØR Haircare’s customers with quick page load times and a smooth browsing experience.
Prismic CMS, on the other hand, empowers FFØR Haircare to effortlessly manage and update their content, enabling them to create visually stunning and engaging ecommerce webpages.
One of the key advantages of this PWA is its flexibility. With the combination of BigCommerce, Vercel, and Prismic CMS, FFØR Haircare has the freedom to create completely custom page templates. This flexibility allows them to design webpages that align perfectly with their brand identity and tailor the customer journey to their specific needs.
Overall, Digital Six’s PWA for FFØR Haircare offers a powerful solution that combines the strengths of BigCommerce, Vercel/Next.js, and Prismic CMS to deliver a fast, visually appealing, and highly customisable ecommerce experience.
Learn more in our guide to PWAs for Ecommerce or find out more about how we build PWAs for ecommerce.